In der heutigen Arbeitswelt sind wir es gewohnt, komplexe Aufgabenstellungen in kleineren oder größeren Teams zu lösen. Probleme, Aufgaben oder Projekte versuchen wir mal mehr, mal weniger erfolgreich zu strukturieren und die gemeinsame Arbeit daran zu vereinfachen. In der IT ist diese Disziplin der Teamarbeit sicherlich mit am meisten ausgeprägt. Es gibt unzählige Tools die uns bei der Koordination von Aufgaben in Projekten unterstützen. Manchmal gelingt es besser, manchmal aber eben auch schlechter. Warum ist das so? Warum kommen wir immer wieder mal an einen Punkt wo wir uns sagen ‘das hätte eigentlich besser laufen sollen’. Gerade in der IT versuchen wir dann meist mit Hilfe eines neuen Tools das Problem künftig besser in den Griff zu bekommen – oder wenn wir richtig innovativ sind, programmieren wir uns gleich selbst ein solches Tool. Das ist übrigens auch der Grund warum es so extrem viele Projektmanagement Softwarelösungen am Softwaremarkt gibt. Continue reading “Warum Aufgabenmanagement scheitert”
Magento Rest API
I started a project to extend the Imixs-Workflow Project with a Magento Plugin to exchange order data from the Magento Platform with the Imixs Workflow Engine running in a Java Enterprise Server. In the following section I post some of my experiences. Continue reading “Magento Rest API”
Next Debian release will be incredible
The upcoming Linux distribution Debian 8.0 – code name ‘jessie’ – will become an amazing operating system. I am testing the jessie release since one year and to me it looks promising what we can see so far.
For those who are not familiar with Linux distributions: Debian is the most used Linux destribution in the server world and most internet web servers are running on Debian. But Debian is also the base for the more known Ubuntu distribution. In fact everything you read about tips & tricks for Ubuntu is also valid for Debian and vice versa.
Unlike Ubuntu, Debian is an operating system which focuses on stability and sobriety. There is not a lot of bells and whistles. Debian uses the latest version of Gnome Shell for the desktop which is also focusing on clarity and simplicity. I personally like Gnome Shell and I recommend everyone to try it out.
systemd – speeds up booting
But one of the most impressive parts is the kernel architecture with the new “systemd” daemon. systemd is a system management which is the first process executed in user space during the Linux startup process. Therefore, systemd serves as the root of the user space’s process tree. systemd allows more processing to be done concurrently or in parallel during system booting and reduces the computational overhead of the shell. systemd replaces the SysVinit concept and it results in an incredible increase of speed during the boot process. My own Ultrabook (Intel Core i7-3517U Ivy Bridge, 8GB RAM, 256 GB SSD) starts up in less then 10 seconds!
Altogether Debain feels very fast and compact. I like to work with this operating system and I like that debain is more clear as Ubuntu which becomes more and more confusing in its strategy (Unitiy vs Gnome, Mir vs Wayland).
Still not final….
Note that the Debian 8.0 which I am talking about is yet not final and still in a testing phase. This means you should not try it out if you are not familiar with Linux. Things can become broken and unstable. But if you can wait I guess Debian Jessie will be available in the end of this year.
New Version of Manik-Hot-Deploy for GlassFish and WildFly
Today I released a new Version of the Manik-Hot-Deploy Eclipse Plugin. The new version now stores the settings in a separate prefernces file stored in the project .settings/ directory. So now it is possible to share the Manik-Hot-Deploy settings with a source code repository in a team.
The Plugin can be used to deploy JEE applications in a GlassFish or JBoss/WildFly server. Manik-Hot-Deploy supports the hot deploy feature which speeds up development of JEE Web Applications.
Debug an application in WildFly with Eclipse
You can debug a deployed applications running in WildFly with the Eclipse Debugging feature.
First you need to start WildFly in debug mode with the following command:
standalone.sh --debug --server-config=standalone.xml
Now WildFly starts in the debug mode and listens to the port 8787.
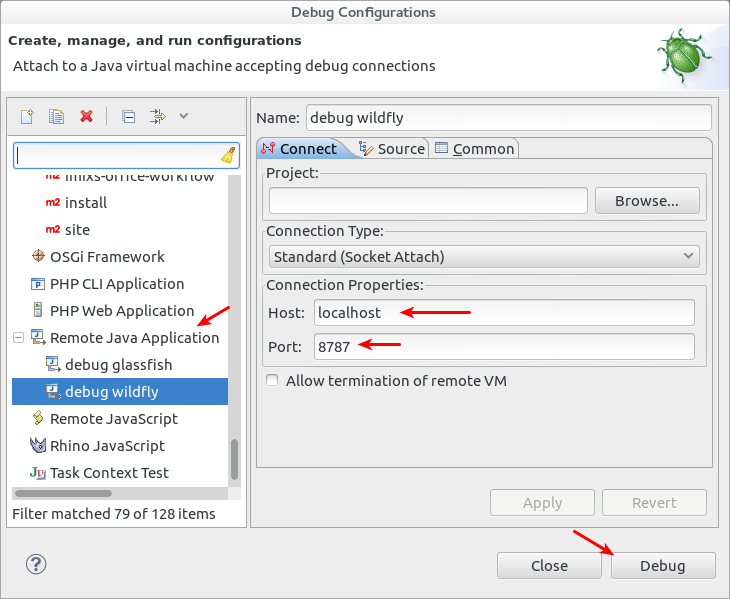
To enable debugging in your Eclipse IDE you now can add a new Debug Configuration:
This will connect Eclipse to the WildFly Debug port.
Connection refused!
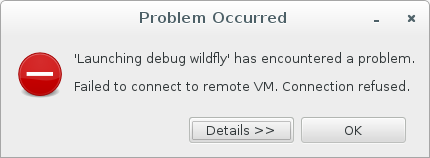
It may happen that – even if you have started glassfish in debug mode and configured all well – you got the following eclipse error message:
Failed to connect to remote VM. Connection refused.
In this case – it maybe can help if you add a project to the debug configuration. In the screen example above I have let the field ‘Project’ empty. It may help in some cases that you select a project there
GlassFish performance analyzing with VisualVM
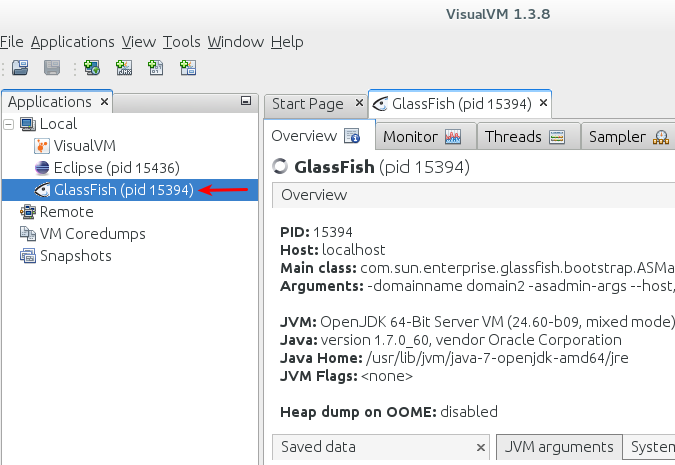
This is a short overview how to do a performance analyze in GlassFish using VisualVM. When GlassFish is running and you start VisualVM it will typically connect to GlassFish. You see a local node of your GlassFish instance.
If GlassFish Server is not found than you need to verfy your profiler settings n GlassFish Web Console.
Now you can test the performance of your application deployed on GlassFish. Continue reading “GlassFish performance analyzing with VisualVM”
WildFly – HotDeployment
Today I extended the functionality of the manik-hot-deploy Plugin for Eclipse. The goal of this plugin is to provide an easy way for autodeployment and also hotdeployment (incremental deployment) in maven based Java Enterprise Projects.
With this Eclipse plugin you can add a configuration to your maven based JEE project to enable an autodeploy mechanism. Each time you build your maven jee project the artefacts will be automatically deployed on your application server.
Until version 1.3 only GlassFish was supported. But now I am also supporting the new WildFly Application server from Red Hat. This was a little bit tricky because in different to GlassFish WildFly did not extract (unzip) an artifact during the deployment process. But for hotdeployment you need access to the extracted web module folders. With a trick in the maven ear plugin you can create EAR artifacts with unpacked web modules. Simply add the following configuration to your ear pom.xml:
....
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-ear-plugin</artifactId>
<version>2.6</version>
<configuration>
<unpackTypes>war</unpackTypes>
</configuration>
</plugin>
...
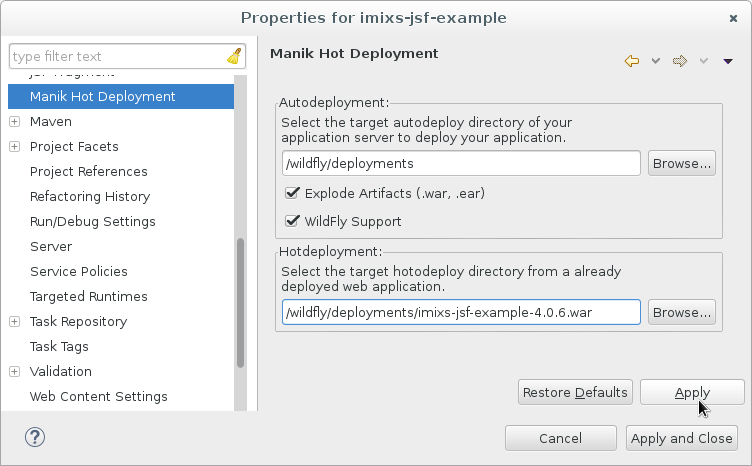
With a new option in the manik-hot-deploy plugin you can now enable the feature to autodeploy extracted versions of ear and web modules and activate the WildFly autodeployment mechanism.

Read more about mani-hot-deploy on GitHub.
WildFly – Performance tuning
If you run the RedHat Application Server WildFly in standalone configuraiton you can customize the Java VM options to do some performance tuning.
The VM Options
In different to GlassFish the VM Options can not be set from the WildFly Web Console. But you can change or add VM Options by changing the standalone.conf file in the /bin directory. (Note that this is not the same as the standalone.xml configuration inside the /stanalone/ folder!)
Typical values to use for a 3G RAM machine are:
-Xmx1024m
-Xms1024m
-Xss128k
-XX:MaxPermSize=256m
-XX:PermSize=64m
-XX:NewRatio=2
or for a machine with 4G RAM.
-Xmx2048m
-Xms2048m
-Xss128k
-XX:MaxPermSize=256m
-XX:PermSize=64m
-XX:NewRatio=2
The JAVA_OPTS section in your standalone.conf file then should look like this:
... # Specify options to pass to the Java VM. # if [ "x$JAVA_OPTS" = "x" ]; then JAVA_OPTS="-Xms1024m -Xmx1024m -XX:MaxPermSize=256m -XX:NewRatio=2 -XX:PermSize=64m -Djava.net.preferIPv4Stack=true" JAVA_OPTS="$JAVA_OPTS -Djboss.modules.system.pkgs=$JBOSS_MODULES_SYSTEM_PKGS -Djava.awt.headless=true" else echo "JAVA_OPTS already set in environment; overriding default settings with values: $JAVA_OPTS" fi
You can verify your new settings directly in the beginning of the output when starting your WildFly
========================================================================= JBoss Bootstrap Environment JBOSS_HOME: /opt/wildfly-8.0.0.Final JAVA: java JAVA_OPTS: -server -XX:+UseCompressedOops -Xms1024m -Xmx1024m -XX:MaxPermSize=256m -Djava.net.preferIPv4Stack=true -Djboss.modules.system.pkgs=org.jboss.byteman -Djava.awt.headless=true
Database Pool
Also the Database Pool Configuration in WildFly is different to the settings in GlassFish. GlassFish comes with some useful default values. In WildFly you should add the following Pool Settings:
- Min Pool Size = 5
- Max Pools Size = 25
- Share Prepared Statements = true
- Statement Cache Size: 32
Session EJB Pooling
For some reason the pooling of stateless EJBs is disabled per default in WildFly. If you have expensive initialization in your stateless session EJBs it is very useful to add pooling for that kind of beans. This can increase the performance of your application dramatically.
Edit the standalone.xml file in the WildFly /standalone/configuration/ directory and change the section “session-bean” like in the following example:
... <subsystem xmlns="urn:jboss:domain:ejb3:2.0"> <session-bean> <stateless> <bean-instance-pool-ref pool-name="slsb-strict-max-pool"/> </stateless> <stateful default-access-timeout="5000" cache-ref="simple" passivation-disabled-cache-ref="simple"/> <singleton default-access-timeout="5000"/> </session-bean> <pools> <bean-instance-pools> <strict-max-pool name="slsb-strict-max-pool" max-pool-size="32" instance-acquisition-timeout="5" instance-acquisition-timeout-unit="MINUTES"/> <strict-max-pool name="mdb-strict-max-pool" max-pool-size="20" instance-acquisition-timeout="5" instance-acquisition-timeout-unit="MINUTES"/> </bean-instance-pools> </pools> .... .....
Gnome3 – system did not shutdown correctly
With the latest release of Gnome Shell (3.8) you possible can run in a situation where your system did not shutdown correctly if you select shutdown from the system menu or try to shutdown with the hardware power-off switch. In this case just check if you have the new package ‘systemd-shim’ installed. This will possible solve a missing dependency in gnome.
Debian freezes randomly
Since about one year I own a ultrabook ‘Wortmann Terra Mobile 1450 II’ which I run on Linux. The system contains a Intel Core i7-351U chip set and 8GB RAM. But this system shows a very strange problem on Linux (and as I guess maybe also on other operating systems): randomly the system freezes.
When the system freezes no mouse , no keyboard, no REISUB was possible. The screen is corrupted and did not update. The only key board functionality which is still possible is Fn+F9 (switch display on/off). So the only possibility was to to switch off the system hard.
The freeze occurs when the system runs on battery as also when it is plugged. It looked as if the errors occurs more frequently at high memory usage.
The memory…
A memory check (with memtest86+) indicates no problem. Therefore, I thought it had to do something with the kernel. See also the discussion here. But updating every week a new kernel version and playing around with several kernel boot options the problem still occurs.
Back to the idea that the problem comes from the RAM I installed the tool ‘memtester’. With this tool you can test memory when linux is running. For Example I started a test to check 7GB RAM with the following command:
memtester 7G 1
And now I was able to force the freeze. During such a test each time my system freezes. Also when I booted in kernel recovery mode the same situation – system freezes! So this indicated to me that the problem is with the memory.
The solution
If the memory seems to be ok in general (memtest86+ indicates no errors) but the system freezes in situations with heavy memory usage (memtester) then it may have something to do with overclocking the memory?
In my BIOS settings () I found the following setting:
->Chipset
-> System Agent (SA) Configuration
-> Memory Configuration
-> Memory Frequency Limiter
This was defined as ‘AUTO’. What ever this means I changed the value to lowest available setting of ‘1067’ (other values where 1600, 1867, … up to 2667). With this setting I can not see any substantial impairment of the speed. But from now on my system runs without any more freezes!
So if you are also faced with the problem of random freezes, first try to control the overclocking of your memory. I hope this will help you too.
After all the last question is: Is my hardware to fast for linux or is linux to fast for my hardware 😉