This is just a short collection of VSCode commands and tricks which I personally did not know after switching from Eclipse ID.
Install or Update on Debian
To install or update VSCode on Linux Debian just got to the Download page and download the latest .deb package.
Next switch into the download folder and just run
$ sudo apt install ./code_*.debIf you already have installation an update will be installed.
Open Command Palette
Most things in VSCode can be controlled via the Command Palette:
Press Ctrl + Shift + P
Git
Switch Remote Branch
To switch the remote branch of the current git repo you usually can click on the branch-icon on the lower-left corner:

But this only works if you already have the branch in your local git repo. If this is not the case use the command:
Git: Checkout to...
and select the corresponding remote branch.
Tag and Push via Command Tools
To tag the new release and push the tag to Github open the command palette and use
Git: Create Tag
-> choose your projec
-> enter teh tag name
Next you can push your new local tag to github with the command
Git: Push (Follow Tags)
See also Ralph Git Cheat Sheet
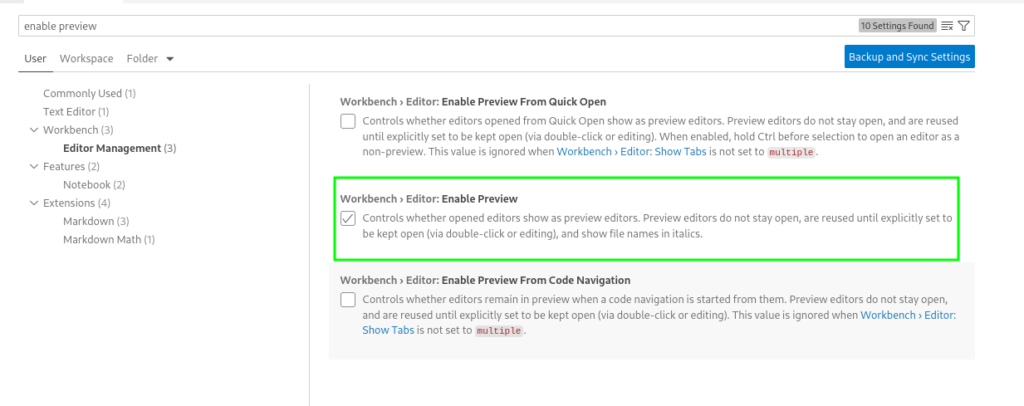
Disable the annoying
To disable to annoying feature that files will only open in a ‘preview’ mode instead each in a new Tab you can disable this featrue in settings:

Clean and Rebuild Java Projects
In some situations it may be helpful to rebuild all Java projects in your workspace
Java: Clean Java Language Server Workspace
Debug Jakarta EE Server
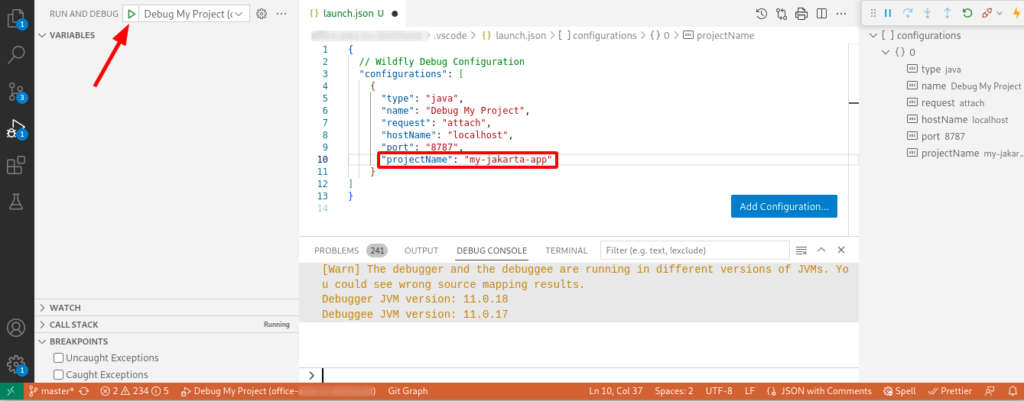
To use the Java Debugger to debug your code running in a Jakarta EE (or any Web Server) you need to create a so called launch-configuration first. Create or edit the project file .vscode/launch.json and add a configuration pointing to your remote server and project. The following example shows a configuration for Wildfyl in a project called ‘my-jakarta-app’
{
// Wildfly Debug Configuration
"configurations": [
{
"type": "java",
"name": "Debug my-jakarta-app",
"request": "attach",
"hostName": "localhost",
"port": "8787",
"projectName": "my-jakarta-app"
}
]
}After creating the debug configuration you can launch the debugger:

Note: It is important that you enter the correct ‘projectName‘. If not, the debugger will not detect your sources correctly. You can see that the debug configuration is correct when the debug console print out something.
Appearance
Maybe it’s me who just gets too old, but I customize some appearance setting in vs-code to be able to work faster.
- changing the ‘Tree indent’ in the Workbench Appearance from 8 to 16
SSH Key – Github Pull hangs…
In case you run into a scenario that your build-in git pull command within VSCode hangs forever, this may be an issue related to the ssh-agent (find background here).
You can test if yoru ssh-agent is running (which is necessary for VSCode) by checking the following command in a terminal:
$ ssh-add -l
The agent has no identities.The result here shows, that not SSH IDs are available and this causes the hang in VSCode.
To solve such a situation, you can open a Terminal and enter
$ eval `ssh-agent`
$ ssh-addThis will promt you for the password of your ssh private key and register the ssh-agent with the SSH id. Now you can start VSCode:
$ codeThis way VSCode will inherit the environment variables it needs to get key services from ssh-agent, and therefore will not prompt for your passphrase so long as the ssh-agent process continues running.
To automate this you can add the following script into your ~/.bashrc or ~/.bash_profile file:
if [ -z "$SSH_AUTH_SOCK" ]; then
# Check for a currently running instance of the agent
RUNNING_AGENT="`ps -ax | grep 'ssh-agent -s' | grep -v grep | wc -l | tr -d '[:space:]'`"
if [ "$RUNNING_AGENT" = "0" ]; then
# Launch a new instance of the agent
ssh-agent -s &> .ssh/ssh-agent
fi
eval `cat .ssh/ssh-agent`
fiFind details also here.
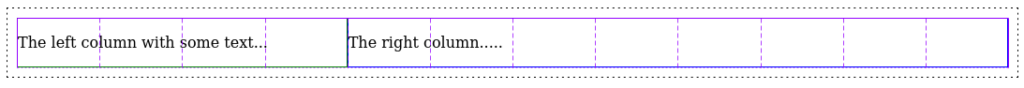
Compare .bpmn files with Text-Diff Editor
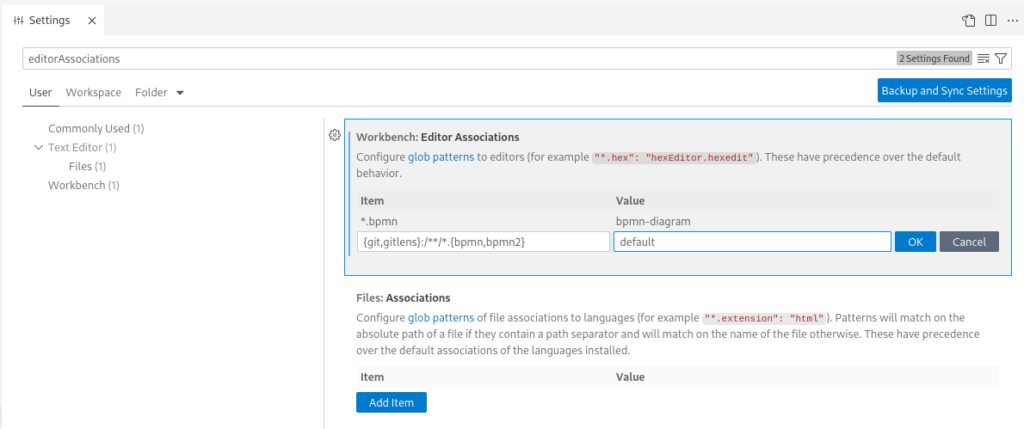
To compare different versions of .bpmn files in the text-diff editor, you can overwrite the editorAssociations in the workbench settings.
- Open Settings ( Ctrl + , ) and search for
editorAssociations - You will see the
.bpmnassociatisons where you can add a new option for Git:’
Item = {git,gitlens}:/**/*.{bpmn,bpmn2}
Value = default

Now BPMN files will always be opened in a git file compare with text editor per default
Java Language Support – Redhat
The RedHat Java Language Support may cause problems on startup – the build task hangs. To solve this you can try to edit the java settings:
-> go to Setting and type java.jdt.ls.vmargs and click Edit in settings.json.
Now you can edit the settigns file. Try to add the following Lines:
"java.jdt.ls.vmargs": "-Xlog:jni+resolve=off",
"java.debug.settings.vmArgs": "-Xlog:jni+resolve=off",
"java.jdt.ls.lombokSupport.enabled": falseSelect a workspace folder to migrate
If you open your workspace and see a message “Select a workspace folder to migrate” this can be caused by the Extension GitHub Copilot app modernization.
Try disabling the GitHub Copilot extension to avoid this popup.